-
|
.
|
| E' possibile fare sì che un'immagine serva da link per diverse pagine, a seconda del punto in cui l'immagine viene cliccata.
Questa tecnica è chiamata imagemapping ("mappatura dell'immagine").
Devi solamente specificare i collegamenti tra le aree dell'immagine e le mete del link.
Nell'esempio qui sotto, se posizioni il mouse sull'angolo in alto a sinistra ti colleghi con yahoo... e se vai sull'angolo in basso a destra... vai su hotbot.
HTML <img src="rainbow.gif" usemap = #example border=0>
<map name=example>
<area shape=Rect Coords=0,0,29,29 Href="http://www.yahoo.com">
<area shape=Rect Coords=30,30,59,59 Href="http://www.hotbot.com">
</map>
Nell'esempio qui sopra abbiamo usato soltanto mappature rettangolari. Le forme possibili sono:
CODICE * <area shape=rect coords= x1,y1, x2,y2 Href="http://www.domain.com">
* <area shape=circle coords= x1,y1, x2,y2 Href="http://www.domain.com">
* <area shape=polygon coords= x1,y1, x2,y2, .., xn,yn Href="http://www.domain.com">
Esistono degli strumenti eccellenti che possono aiutarti a creare mappature di immagini. Nessuno calcola le coordinate a mano.
Se per il tuo sito vuoi adoperare le immagini in questa maniera, avrai bisogno di un programma che ti permetta semplicemente di far scorrere il mouse sulle aree che vuoi far funzionare come link.
La maggior parte dei programmi per l'uso di HTML ha questa funzione già inserita.
Se non usi un programma per l'uso di HTML, puoi sempre prendere dei programmi che possono fare questo noioso lavoretto al tuo posto - e il bello è che sono gratis!
Qui sotto c'è una lista di siti che potranno aiutarti in modo veloce nella creazione di imagemap.
Assicurati comunque che l'immagine sia caricata sulla rete prima di usare questi strumenti.
Poor Person's Image Mapper
Edited by pimpo85rm - 12/1/2021, 16:47 |
|
-
|
.
|
| Se vuoi che un'immagine funzioni come un link, il metodo è lo stesso che si usa per i testi.
Devi soltanto sistemare i tag e su ogni lato dell'immagine.
Qui sotto vedrai il codice HTML usato per far sì che un'immagine si comporti come un link per una pagina chiamata myfile.htm:
HTML <a href="myfile.htm"><img src="rainbow.gif"></a>
Se non hai inserito un'attributo border ("bordo") vedrai un piccolo bordo intorno all'immagine dopo che è stata trasformata in link. Per eliminare questo bordo, aggiungi semplicemente border="0" al tag :
HTML <a href="myfile.htm"><img src="rainbow.gif" border="0"></a>
Le immagini che si comportano come link possono mostrare un testo che appare quando il mouse scorre su di esse.
Questo si ottiene con la proprietà alt nel tag .
Per esempio:
HTML <a href="myfile.htm"><img src="rainbow.gif" border="0" alt="Link per questa pagina"></a>
Edited by pimpo85rm - 12/1/2021, 16:46 |
|
-
|
.
|
| Invece di eliminare la sottolineatura di tutti i link, potresti invece precisare meglio il modo in cui vuoi che i tuoi link funzionino.
Nell'esempio qui sotto la sottolineatura è stata disattivata per tutti i link.
L' A:hover dice al browser che quando il mouse è sopra un link, apparirà la sottolineatura.
L'opzione hover funziona solo su MSIE 4+.
(Ma non causa alcun errore su Netscape se viene inclusa - l'effetto semplicemente non apparirà).
HTML <html>
<head>
<title>Questa è la mia pagina</title>
<style type="text/css">
<!--
A:link {text-decoration: none}
A:visited {text-decoration: none}
A:active {text-decoration: none}
A:hover {text-decoration: underline}
-->
</style>
</head>
<body>
Benvenuto nel mio mondo!<br>
<a href="http://www.yahoo.com>Questo link per yahoo non è sotttolineato </a>
</body>
</html>
I metodi descritti qui sopra disattiveranno l'effetto di sottolineatura per i link dell'intera pagina.
Se vuoi disattivare l'effetto solo per un singolo link, aggiungi una proprietà "style" al tag <a href>:
HTML <a href="http://www.yahoo.com" style="text-decoration: none">Vai su Yahoo</a>
NOTA :
Il metodo descritto qui sopra funziona solo su MSIE3, Netscape 4 o su browser più recenti.
Si possono anche combinare diversi attributi "style", invece di togliere la sottolineatura e basta. Perché ad esempio non definire anche i colori per i link visitati?
Questo esempio ti mostra come fare:
HTML <html>
<head>
<title>Questa è la mia pagina</title>
<STYLE TYPE="text/css"><!--
A.set1:link {color: #FF00FF; }
A.set1:active {color: #FFFF00; }
A.set1:visited {color: #00FFFF; }
A.set2:link {color: #AA00FF; background: FF00AA; text-decoration: none}
A.set2:active {color: #FF00AA; background: none transparent;}
A.set2:visited {color: #FFFF00; text-decoration: none}
--></STYLE>
</head>
<body>
Benvenuto nel mio mondo!<br>
<a href="http://www.yahoo.com CLASS=set1> Yahoo </a>
<a href="http://www.hotbot.com CLASS=set2> Hotbot </a>
</body>
</html>
Edited by pimpo85rm - 12/1/2021, 16:39 |
|
-
|
.
|
| Per default, i link di testo vengono sottolineati dal browser.
Se la tua pagina viene visitata da MSIE (3 o più recente), puoi disattivare la sottolineatura per un'intera pagina aggiungendo un tag "style" nella sezione "head" del documento.
Guarda questo esempio:
HTML <html>
<head>
<title>Questa è la mia pagina</title>
<style type="text/css">
<!--
A{text-decoration:none}
-->
</style>
</head>
<body>
Benvenuto nel mio mondo!<br>
<a href="http://www.yahoo.com>Questo link per yahoo non è sottolineato</a>
</body>
</html>
Nota:
L'attributo "style" non genera errori nei browser che non lo supportano. Il browser semplicemente ignorerà l'effetto - il link apparirà sottolineato - ma non verrà segnalato alcun errore.
Edited by pimpo85rm - 12/1/2021, 16:34 |
|
-
|
.
|
| Per default, i link si aprono nella finestra o schermata corrente.
Se vuoi che il link si apra in un'altra finestra, devi stabilire una meta ("target").
Per fare questo ti basta aggiungere target="" al tag .
Proviamo ad aprire yahoo in una nuova finestra:
HTML <a href="http://www.yahoo.com" target="_blank">
Le mete predefinite sono:
* _blank scarica la pagina in una nuova finestra del browser.
* _self scarica la pagina nella finestra corrente.
* _parent scarica la pagina in una cornice superiore a quella in cui si trova l'hyperlink.
* _top cancella tutte le cornici, e scarica in una finestra intera del browser.
In aggiunta a questo, si può anche inserire il nome di una finestra "frame" se la pagina è all'interno di un "frameset".
Edited by pimpo85rm - 12/1/2021, 16:33 |
|
-
|
.
|
| Ci sono alcuni attributi che possono essere utili per il controllo dei colori dei link di testo.
Questa pagina ti insegnerà a:
-Definire i colori per tutti i link sulla pagina.
-Definire i colori per i singoli link sulla pagina.
--------------------------------------------------------------------------------
Definire i colori per tutti i link sulla pagina
Il colore generale dei link di testo è specificato nel tag <body>, come nell'esempio qui sotto:
HTML <body link="#C0C0C0" vlink="#808080" alink="#FF0000">
-link - link normale - per una pagina dove il visitatore non è ancora stato. (il colore standard è blu - #0000FF).
-vlink - link visitato - per una pagina dove il visitatore è già stato. (il colore standard è viola - #800080).
-alink - link attivo - il colore del link quando è toccato dal mouse. (il colore standard è rosso - #FF0000).
Definire i colori per i singoli link sulla pagina
Il metodo descritto sopra vale per dare un colore comune ai link della pagina.
Comunque, puoi sempre scegliere di dare a uno o più link colori diversi dal resto della pagina.
Ci sono due modi per farlo:
Mettendo dei font tag tra i tag e
Questo metodo funziona su tutti i browser tranne MSIE 3.
Usando un attributo di stile nel tag
Questo metodo funziona su MSIE3 e i browser più recenti.
Ecco il risultato ottenuto con il primo metodo:

Nota:
E' importante che i due tag e siano scritti tra i tag e
Ecco il risultato ottenuto con il secondo metodo:

Nota:
I numeri RGB indicano le quantità di rosso, verde e blu usando valori compresi tra 0 e 255. Puoi imparare a convertire i colori RGB e i colori esadecimali ("hexcolors") cliccando qui.
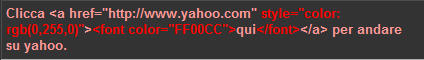
Ora, siccome nessuno dei due metodi funziona su tutti i browser, dobbiamo usarli insieme, combinandoli.
Questo esempio funzionerà su tutti i browser:

--------------------------------------------------------------------------------
Quest'ultimo esempio è interessante. Non solo perché è in grado di funzionare su tutti i browser, ma anche percé mostra un approccio generale alla creazione di pagine "sicure" su tutti i browser.
Siccome i browser ignorano tutte le informazioni che non capiscono, puoi aggirare le differenze tra i browser semplicemente aggiungendo differenti attributi per diversi browser.
Edited by pimpo85rm - 12/1/2021, 16:32 |
|
-
|
.
|
| I tag usati per generare i link sono e
Il tag indica dove il link ha inizio, mentre ne indica la fine.
Tutto quello che è contenuto tra questi due tag si comporterà come un link.
La meta del link viene specificata aggiungendo al tag usando l'attributo href="http://www.whateverpage.com".
L'esempio qui sotto ti mostra come far diventare la parola qui un link per yahoo.

Devi soltanto:
-Specificare la meta nello spazio <a href=" ">.
-Inserire il testo che fa partire il link.
-Aggiungere infine un tag per indicare la fine del link.
Edited by pimpo85rm - 12/1/2021, 16:13 |
|
-
|
.
|
| I link sono la parte più importante del world wide web.
Sono i link che tengono insieme la rete.
Ci sono tre tipi di link che puoi avere nel tuo sito:
-Link che si agganciano alla pagina corrente (Interni).
-Link per altre pagine dello stesso sito (Locali).
-Link per pagine al di fuori del sito (Globali).
E' possibile creare testi e immagini funzionanti come link.
Con un po' di creatività, anche altri oggetti, come bottoni o persino
menù a discesa possono diventare link.
Questa sezione tratterà i link più "tradizionali": Testi e Immagini.
Altri tipi di link più avanzati richiedono l'uso di javascript. |
|
-
|
.
|
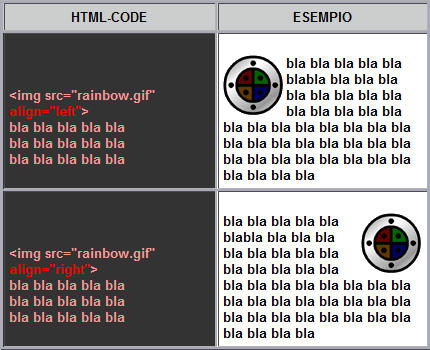
| In aggiunta agli allineamenti verticali trattati nella pagina precedente, ci sono anche i possibili allineamenti orizzontali dell'immagine.
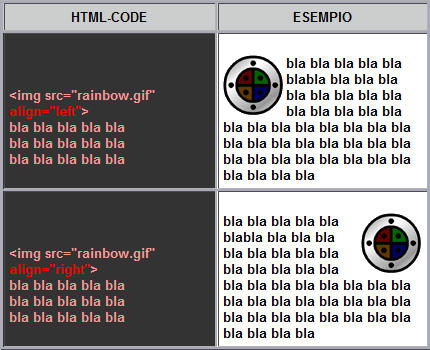
Per fare questo, basta aggiungere align="left" o align="right" al tag .
Guarda questi esempi per vedere come funziona:

Lo stesso effetto si può ottenere inserendo immagine e testo in una tavola invisibile. Inserendo il testo in una colonna e l'immagine in un'altra, si creerà un effetto simile.
Edited by pimpo85rm - 12/1/2021, 16:11 |
|
-
|
.
|
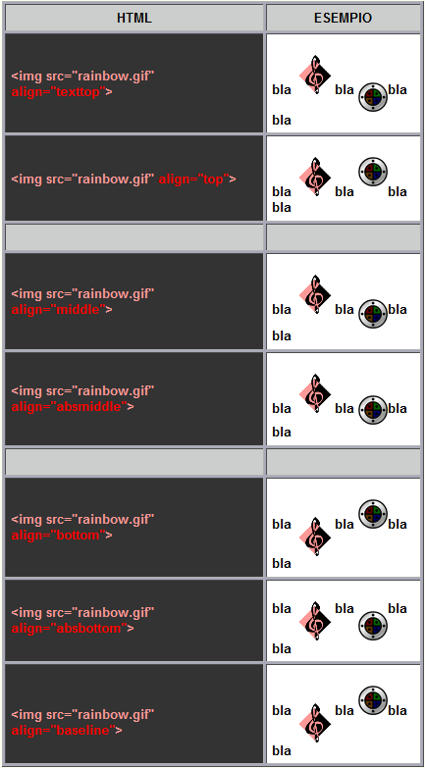
| Si possono allineare le immagini in conformità con il testo che le circonda, usando i seguenti allineamenti:
default allinea l'immagine usando gli attributi di default del Web browser. E' come baseline.
left allinea l'immagine al margine sinistro e avvolge il testo che segue l'immagine.
right allinea l'immagine al margine destro e avvolge il testo che precede l'immagine.
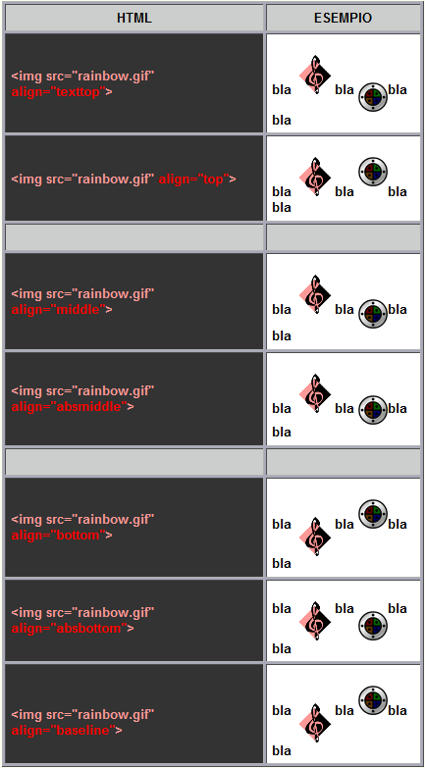
top allinea la parte superiore dell'immagine con il testo intorno.
texttop allinea la parte superiore dell'immagine con la parte superiore del testo situato più in alto sulla linea.
middle allinea la parte mediana dell'immagine con il testo intorno.
absmiddle alinea l'immagine con il centro della linea corrente.
baseline allinea l'immagine con il baseline della linea corrente.
bottom allinea la parte inferiore dell'immagine con il testo intorno.
absbottom allinea l'immagine con la parte inferiore della linea corrente.
center allinea il centro dell'immagine con il testo intorno.
Nella tavole qui sotto puoi vedere esempi dei diversi allineamenti che si possono ottenere per un'immagine.
La nota negli esempi serve soltanto a mostrare come il segno circolare viene toccato da altre immagini sulla stessa linea.
Ciò significa, che gli allineamenti mostrati nell'esempio riguardano il segno circolare e non la nota.

Edited by pimpo85rm - 12/1/2021, 16:09 |
|
-
|
.
|
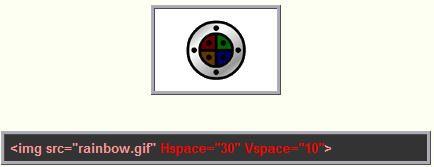
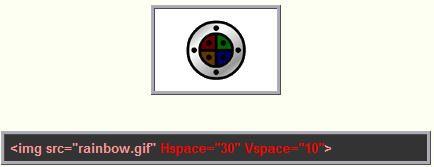
| Puoi facilmente aggiungere spazio sopra e sotto le tue immagini con l'attributo Vspace .
In modo simile puoi aggiungere spazio a destra e a sinistra dell'immagine usando l'attributo Hspace .
Ecco un esempio sull'uso di questi attributi:

Come vedi queste opzioni ti permettono di aggiungere spazio intorno alla tua immagine. Purtroppo ti obbligano ad aggiungere la stessa quantità di spazio a ogni lato dell'immagine (sopra e sotto - o destra e sinistra).
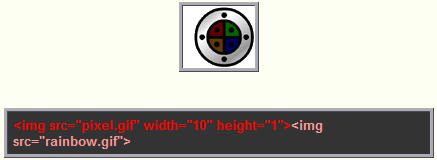
Il modo per aggirare il problema, se si vuole aggiungere spazio solo ad un lato dell'immagine, è di usare un'immagine gif trasparente di 1x1 pixel.
Se, per esempio, vuoi uno spazio di 10 pixel sul lato destro dell'immagine, puoi usare l'immagine trasparente (pixel.gif) in questo modo:

L'immagine gif trasparente di 1x1 pixel viene semplicemente "tirata" fino a raggiungere la dimensione desiderata.
Il "trucchetto" dell' 1x1 pixel è probabilmente uno degli stratagemmi più usati sull'intera rete per risolvere problemi.
I motivi sono ovvi: funziona su tutti i browsers e assicura una assoluta precisione di pixel nel progetto!
Edited by pimpo85rm - 12/1/2021, 16:07 |
|
-
|
.
|
| Puoi aggiungere un testo alternativo a un'immagine usando l'opzione
alt, come puoi vedere qui sotto:

Bisognerebbe sempre aggiungere testi alternativi alle immagini, in modo che gli utenti possano farsi un'idea dell'immagine prima che questa venga scaricata.
Questo è particolarmente importante se l'immagine è un link.
Ci sono poche cose che irritano di più di voler lasciare la pagina corrente - e allo stesso tempo essere obbligati ad aspettare che un'immagine venga completamente scaricata prima di poterlo fare.
Viene allora quasi spontaneo adoperare i semplici comandi del browser e abbandonare l'intero sito.
Edited by pimpo85rm - 12/1/2021, 16:04 |
|
-
|
.
|
| Puoi aggiungere un bordo all'immagine usando l'opzione border come puoi vedere nell'esempio qui sotto:
Nota:
I browser Netscape mostreranno il bordo soltanto se l'immagine è un link.

L'aggiunta di un bordo all'immagine serve anche per aiutare il visitatore a capire immediatamente che l'immagine in questione è un link. Comunque, la rete è piena di immagini - link che non hanno bordi, così normalmente i visitatori fanno scorrere il mouse sulle immagini per vedere se queste sono anche link.
Comunque - se hai un'immagine che crea spesso dubbi, dovresti considerare l'ipotesi di aggiungerle un bordo - o forse faresti addirittura meglio a cambiare del tutto l'immagine - perché se questa non mostra chiaramente di essere un link, vuol dire che non è efficace.
Edited by pimpo85rm - 12/1/2021, 16:03 |
|
-
|
.
|
| Puoi cambiare le dimensioni di un'immagine usando gli attributi width e height (larghezza e altezza).
In generale, non è consigliabile ridurre le dimensioni delle immagini usando questi comandi, in quanto l'immagine viene trasferita in internet nella sua misura originale, indipendentemente dalla riduzione che si è operata su di essa. Questo rallenterebbe lo scaricamento della tua pagina web.
Questo significa che se hai un'immagine più grande di quanto la vorresti, per inserirla in dimensioni ridotte sulla tua pagina, dovrai ridurla in un programma di grafica, invece di ridurne semplicemente le dimensioni sulla pagina usando gli attributi width e height.
Al contrario, a volte, può essere vantaggioso ingrandire le immagini usando questa tecnica.
Ecco due presentazioni della stessa identica immagine - con differenti opzioni per larghezza (width) e altezza (height).

-------------------------------------------------------------------------------

Se non vengono specificate le opzioni di larghezza e altezza, il browser automaticamente userà le dimensioni reali dell'immagine.
Comunque, dovresti sempre specificare le opzioni di larghezza e altezza, anche quando usi un'immagine nelle sue dimensioni reali!
Il motivo è che se queste opzioni vengono tralasciate, il browser non può costruire la pagina finché l'immagine non è completamente scaricata.
Questo vuol dire che il visitatore non può leggere il testo intorno all'immagine mentre l'immagine stessa viene scaricata - e questo dà come risultato l'impressione di una pagina "lenta".
Questo è ancora più evidente se l'immagine è all'interno di una tavola.
In tal caso, l'intera tavola appare solo quando l'immagine è completamente scaricata.
Edited by pimpo85rm - 12/1/2021, 16:02 |
|
-
51089 replies since 6/7/2009
.